[React] 게시판 만들기 #1 : VSCode 와 Node 설치
- 리액트로 게시판 만들기
React 소스코드는 여기 에서 확인 가능합니다.
개발에 사용한 Restful API 는 여기 에서 확인 가능합니다.
VSCode 설치
- 참고사이트
1) https://code.visualstudio.com/download 에서 환경에 맞는 파일 다운로드.
2) 설치 진행 중 추가 작업 선택 이 나오면 기타 부분에서 4개를 모두 선택.
Workspace 생성
- 참고사이트
VSCode 실행 전에 앞서 Workspace로 활용 할 Project Home 디렉토리를 생성한다.
Node.js 설치
https://nodejs.org/en/ 접속하여 설치 파일을 다운받는다.
Workspace 설정
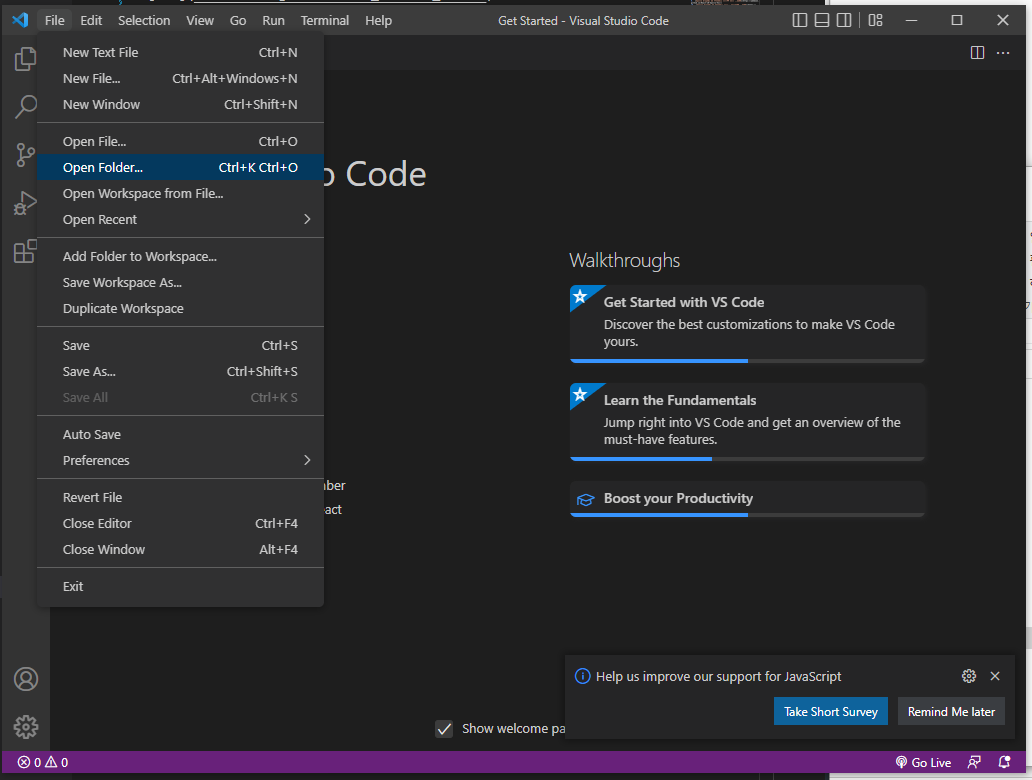
VSCode 상단에 있는 메뉴 텝에서 File -> Open Folder 를 선택 후 위에서 생성한 Workspace 폴더를 선택한다.
프로젝트 설정
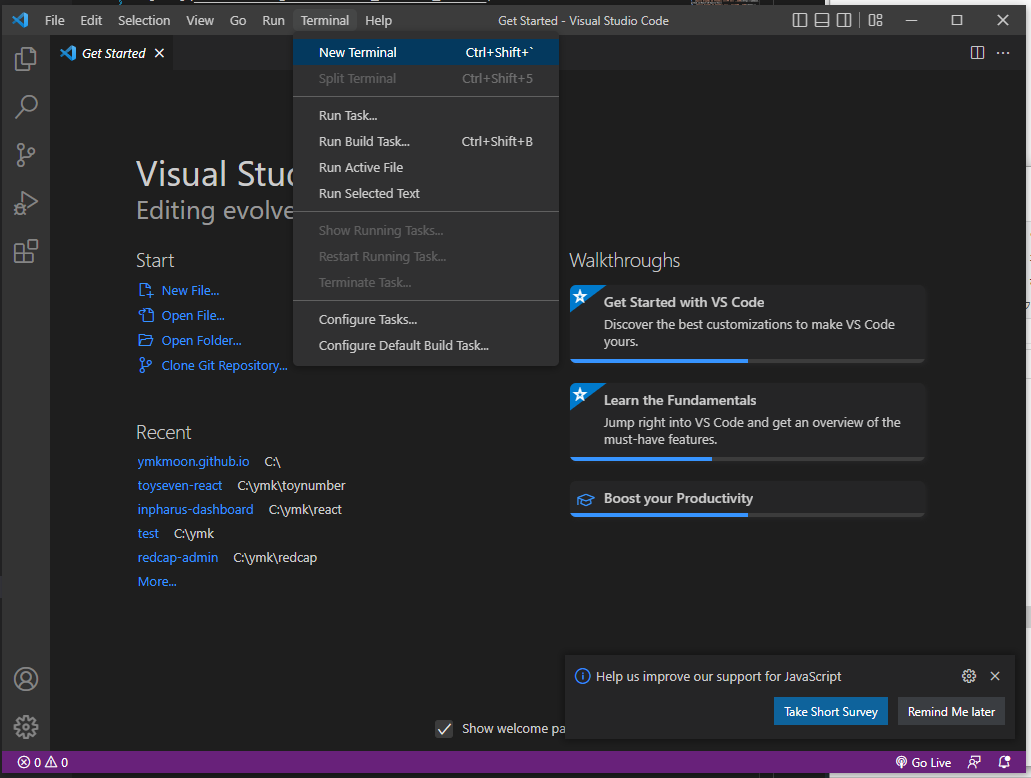
1) VSCode 상단에 있는 메뉴 텝에서 Terminal -> New Terminal 를 선택하여 터미널을 연다. (단축키 Ctrl + Shift + `)
2) 노드 시작하기
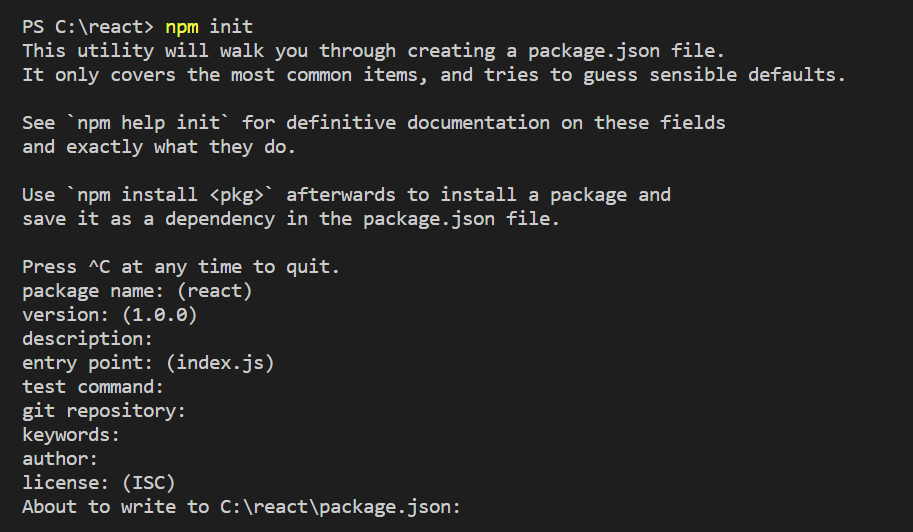
npm init 명령어를 입력하면 프로젝트에 대한 정보를 등록 할 수 있고, 직접 입력해서 되지만 그냥 Enter 를 누를 경우 default 값으로 설정된다.
1
npm init # package.json 파일이 생성되며, 프로젝트에 대한 정보를 등록 할 수 있다.
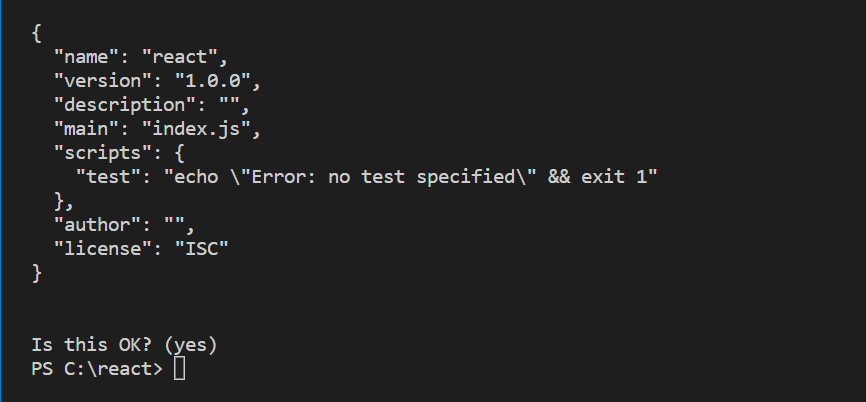
3) 위 작업이 완료 되면 package.json 파일이 생성되고, 파일 안에는 프로젝트에 대한 정보가 담겨 있다. package.json은 npm을 통해 생성되는 node 관련 component들의 dependency를 관리하는 모듈로써, Maven Project의 pom.xml과 비슷한 역할이라 생각하면 이해가 쉬울 수 있다.















Leave a comment