[React] 게시판 만들기 #3 : 페이지 이동을 위한 Route 설정
- 리액트로 게시판 만들기
React 소스코드는 여기 에서 확인 가능합니다.
개발에 사용한 Restful API 는 여기 에서 확인 가능합니다.
페이지 생성
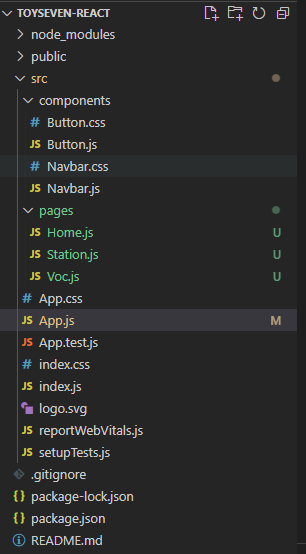
🛠 pages/Home.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
import React, { Component } from 'react';
class Home extends Component {
render() {
return (
<div>
<h3> Home </h3>
</div>
);
}
}
export default Home;
Route 설정
App.js 파일에서 각 path 에 대한 element 를 설정한다.
🛠 App.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
import React from 'react';
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import Navbar from'./components/Navbar';
import Home from'./pages/Home'; // 추가 된 내용
import Station from'./pages/station/Station';
import Voc from'./pages/voc/Voc';
function App() {
return (
<>
<Router>
<Navbar />
<Routes>
<Route exact path='/' element={<Home />} />
<Route path='/station' element={<Station />} />
<Route path='/voc' element={<Voc />} />
</Routes>
</Router>
</>
);
}
export default App;
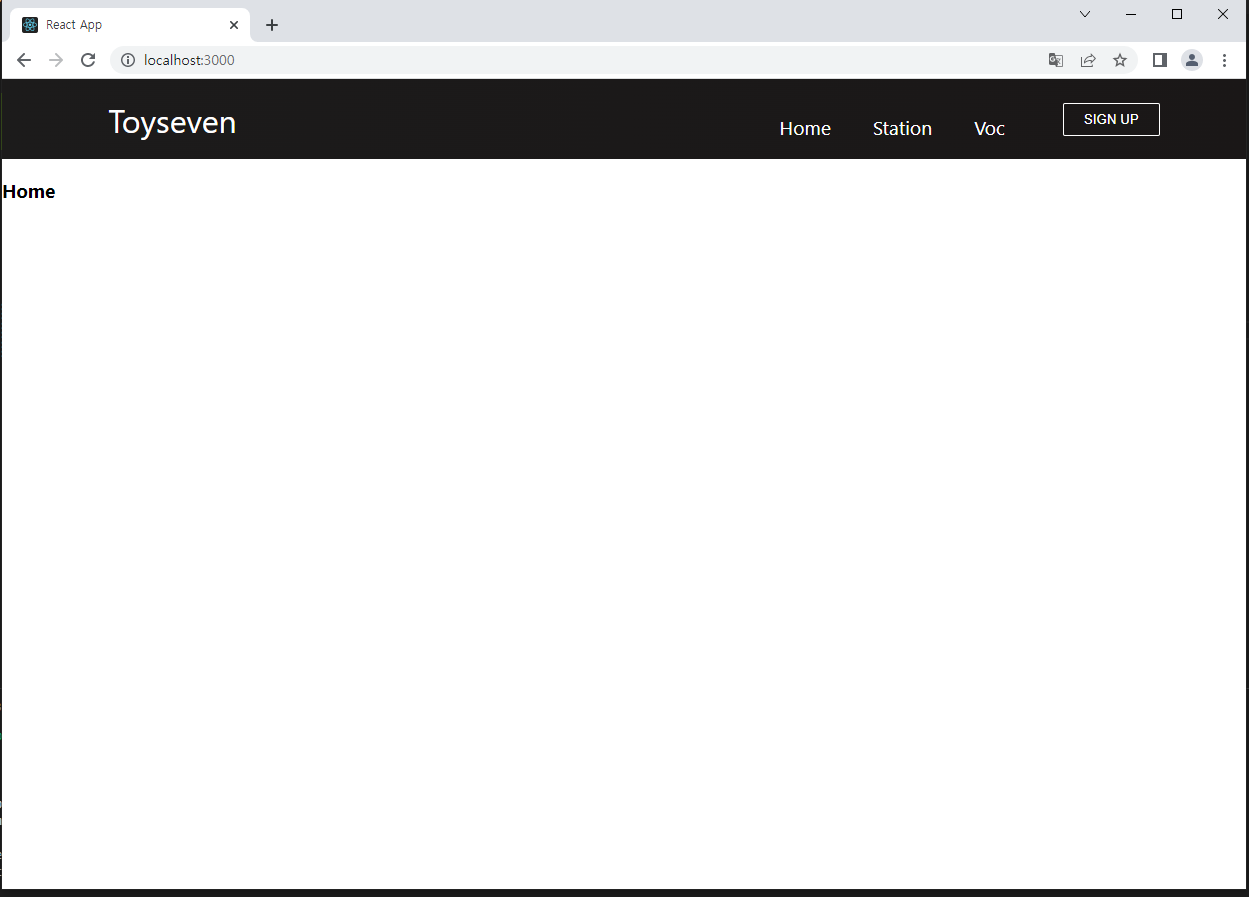
정상적으로 페이지가 표시되는걸 확인 할 수 있다.



Leave a comment