[React] 게시판 만들기 #5 : Axios 를 이용한 게시판 목록
- 리액트로 게시판 만들기
React 소스코드는 여기 에서 확인 가능합니다.
개발에 사용한 Restful API 는 여기 에서 확인 가능합니다.
- 참고사이트
Table Component 생성
🛠 components/table/CommonTable.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
import React from 'react';
import './CommonTable.css';
const CommonTable = props => {
const { headersName, children } = props;
return (
<table className="common-table">
<thead>
<tr>
{
headersName.map((item, index) => {
return (
<td className="common-table-header-column" key={index}>{ item }</td>
)
})
}
</tr>
</thead>
<tbody>
{
children
}
</tbody>
</table>
)
}
export default CommonTable;
🛠 components/table/CommonTableColumn.js
1
2
3
4
5
6
7
8
9
10
11
12
13
import React from 'react';
const CommonTableColumn = ({ children }) => {
return (
<td className="common-table-column">
{
children
}
</td>
)
}
export default CommonTableColumn;
🛠 components/table/CommonTableRow.js
1
2
3
4
5
6
7
8
9
10
11
12
13
import React from 'react';
const CommonTableColumn = ({ children }) => {
return (
<td className="common-table-column">
{
children
}
</td>
)
}
export default CommonTableRow;
🛠 components/table/CommonTable.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
.common-table {
width: 80%;
margin: 0 auto;
text-align: center;
border-spacing: 0;
}
.common-table-header-column {
border-bottom: 1px solid #e8e8e8;
padding: 0;
font-size: 16px;
padding: 10px 5px;
font-weight: bold;
}
.common-table-row:hover {
background-color: #eceaea;
cursor: pointer;
}
.common-table-column {
padding: 10px 5px;
}
게시판 생성
🛠 pages/voc/Voc.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
import React, { useEffect, useState } from 'react';
import axios from 'axios';
import CommonTable from '../components/table/CommonTable';
import CommonTableColumn from '../components/table/CommonTableColumn';
import CommonTableRow from '../components/table/CommonTableRow';
function GetData() {
const [data, setData] = useState({});
useEffect(() => {
axios.get('http://127.0.0.1:8000/toyseven/voc').then((response)=> {
setData(response.data);
})
}, []);
const item = (Object.values(data)).map((item) => (
<CommonTableRow key={item.id}>
<CommonTableColumn>{item.id}</CommonTableColumn>
<CommonTableColumn>{item.title}</CommonTableColumn>
<CommonTableColumn>{item.createAt}</CommonTableColumn>
<CommonTableColumn>{item.username}</CommonTableColumn>
</CommonTableRow>
));
return item;
}
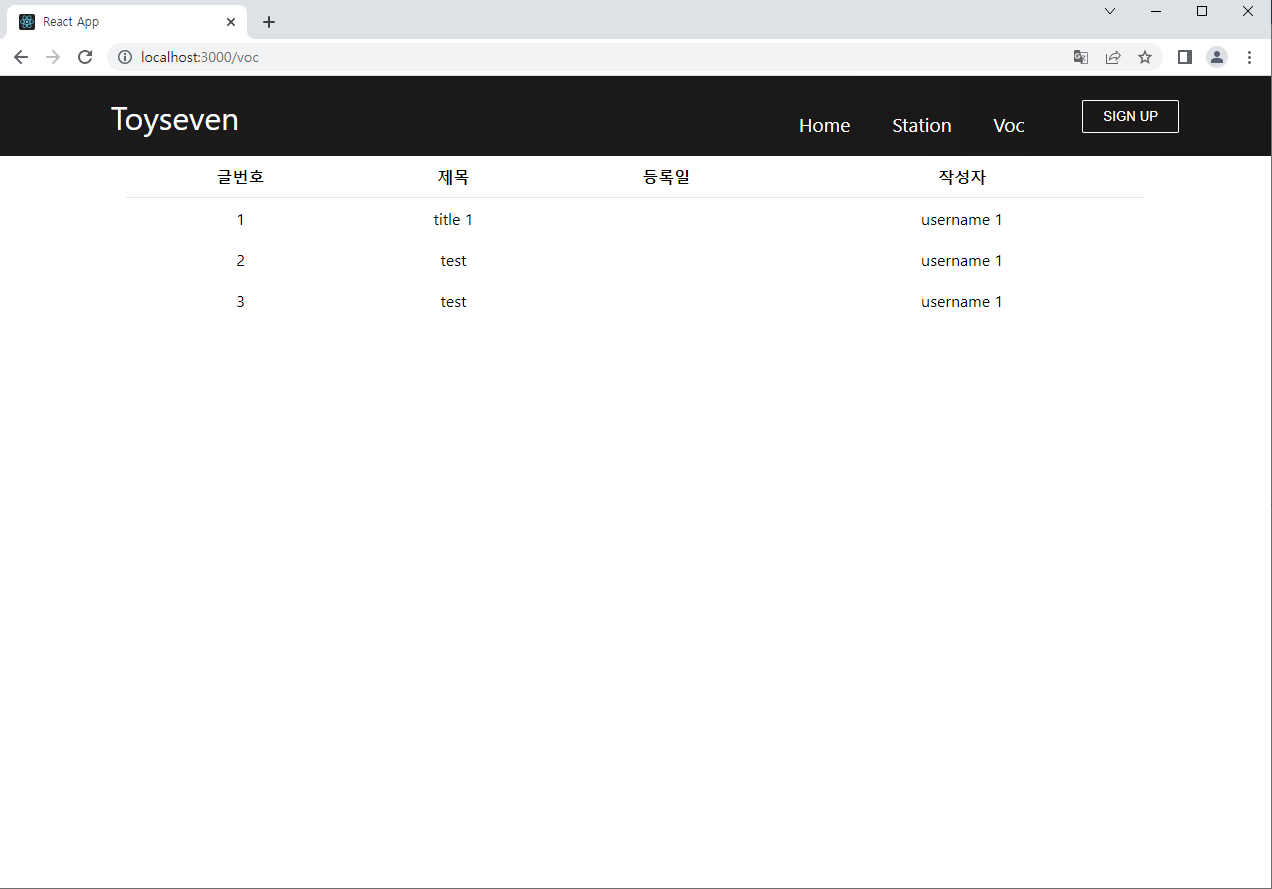
function Voc() {
const item = GetData();
return (<>
<CommonTable headersName={['글번호', '제목', '등록일', '작성자']}>
{item}
</CommonTable>
</>);
}
export default Voc;


Leave a comment