[React] 게시판 만들기 #6 : Axios 를 이용한 게시판 상세보기
- 리액트로 게시판 만들기
React 소스코드는 여기 에서 확인 가능합니다.
개발에 사용한 Restful API 는 여기 에서 확인 가능합니다.
- 참고사이트
Voc List에 링크 추가
- 목록 페이지에서 Link 를 생성해준다. (이동 하면서 매개변수를 가지고 이동)
🛠 pages/voc/Voc.js
1
2
3
4
5
6
7
8
9
10
11
12
13
const item = (Object.values(data)).map((voc) => (
<CommonTableRow key={voc.id}>
<CommonTableColumn>{voc.id}</CommonTableColumn>
<CommonTableColumn>
// 추가내용
<Link to={`/voc/${voc.id}`}>
{voc.title}
</Link>
</CommonTableColumn>
<CommonTableColumn>{voc.createAt}</CommonTableColumn>
<CommonTableColumn>{voc.username}</CommonTableColumn>
</CommonTableRow>
));
Route 설정
- 상세페이지로 이동 할 수 있도록 Route 설정과 매개변수명을 지정한다.
🛠 App.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
function App() {
return (
<>
<Router>
<Navbar />
<Routes>
<Route exact path='/' element={<Home />} />
<Route path='/station' element={<Station />} />
<Route path='/voc' element={<Voc />} />
// 추가내용 : 매개변수명을 vocId 로 지정
<Route path='/voc/:vocId' element={<VocView />} />
</Routes>
</Router>
</>
);
}
export default App;
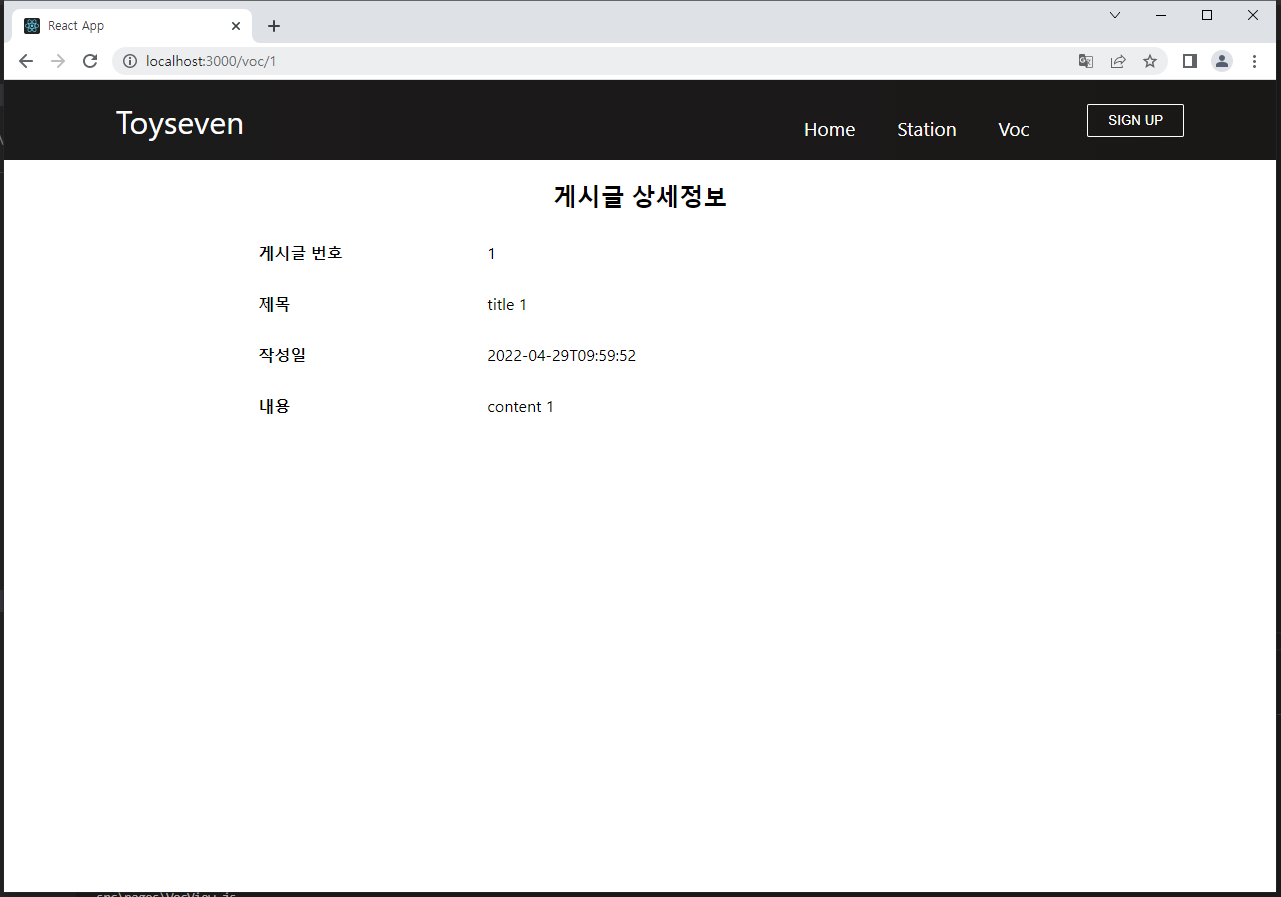
상세보기 페이지 생성
- 상세보기 페이지에서는 매개변수를 이용해 Api Request
🛠 pages/voc/VocView.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
import React, { useEffect, useState } from 'react';
import axios from 'axios';
import { useParams } from 'react-router-dom';
import './VocView.css';
function GetData(vocId) {
const [question, setQuestion] = useState({});
const [answer, setAnswer] = useState({});
useEffect(() => {
axios.get('http://127.0.0.1:8000/toyseven/voc/search/'+vocId).then((response)=> {
setQuestion(response.data.question);
setAnswer(response.data.answer);
})
}, []);
const item = (<>
<h2 align="center">게시글 상세정보</h2>
<div className="voc-view-wrapper">
<div className="voc-view-row">
<label>게시글 번호</label>
<label>{ question.id }</label>
</div>
<div className="voc-view-row">
<label>제목</label>
<label>{ question.title }</label>
</div>
<div className="voc-view-row">
<label>작성일</label>
<label>{ question.createDate }</label>
</div>
<div className="voc-view-row">
<label>내용</label>
<div>
{
question.content
}
</div>
</div>
</div></>)
return item;
}
function VocView() {
const{vocId} = useParams();
const item = GetData(vocId);
return (<>
<div>
{item}
</div>
</>);
}
export default VocView;
🛠 pages/voc/VocView.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
.voc-view-wrapper {
width: 60%;
margin: 0 auto;
}
.voc-view-go-list-btn {
border: 0;
padding: 10px;
background-color: #ffd9d9;
}
.voc-view-row {
margin: 10px 0;
display: flex;
}
.voc-view-row>label:first-child {
margin: 10px 0;
width: 30%;
font-weight: bold;
}
.voc-view-row>*:nth-child(2) {
margin: 10px 0;
width: 70%;
}


Leave a comment