[React] Tree View 사용하기 (Typescript)
React TreeView
시작하기 전에
트리뷰와 DND 기능을 결합하는 기능을 구현해야 한다.
결합 전에 앞서, TreeView 사용 방법을 알아보자.
Tree View 란?
간단하다. 아이템을 말그대로 트리형태로 보여준다. 이게 끝.
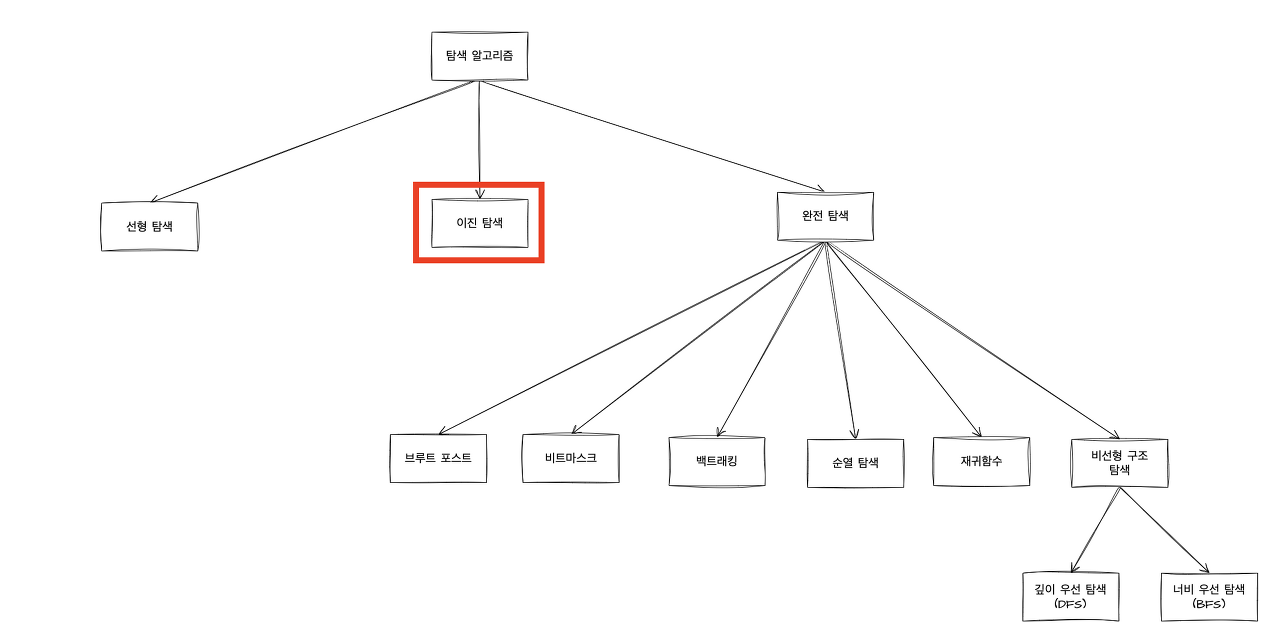
트리형태란 아래와 같다.
다만, 데이터 형태를 보여줄때(개발자입장)에서는 직관적이지만, 핸들링 하는 유저 입장에서는 불편 할 수 있으니 아래와 같이 표시한다.
1
2
3
4
src
┣ constants
┃ ┣ dnd.ts
┣ components
이제 실습해보자.
모듈 설치
1
npm i @mui/x-tree-view
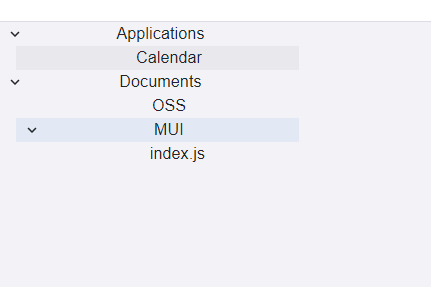
트리 생성
Tree.tsx
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
import Box from '@mui/material/Box';
import ExpandMoreIcon from '@mui/icons-material/ExpandMore';
import ChevronRightIcon from '@mui/icons-material/ChevronRight';
import { TreeView } from '@mui/x-tree-view/TreeView';
import { TreeItem } from '@mui/x-tree-view/TreeItem';
const Tree = () => {
return (<>
<Box sx=>
<TreeView
aria-label="file system navigator"
defaultCollapseIcon={<ExpandMoreIcon />}
defaultExpandIcon={<ChevronRightIcon />}
>
<TreeItem nodeId="1" label="Applications">
<TreeItem nodeId="2" label="Calendar" />
</TreeItem>
<TreeItem nodeId="5" label="Documents">
<TreeItem nodeId="10" label="OSS" />
<TreeItem nodeId="6" label="MUI">
<TreeItem nodeId="8" label="index.js" />
</TreeItem>
</TreeItem>
</TreeView>
</Box>
</>)
}
export default Tree;



Leave a comment